Megakraft Brick
Masonry WordPress Theme
- Created: 11/11/2014
- Latest Update: 20/05/2015
- By: Vitomir Gojak
- Theme URL: http://megakrafts.com/megakraft-brick
- Theme preview: http://megakrafts.com/mega-brick
- Email: mykraftmail@gmail.com
Thank you for choosing Megakraft Brick - Masonry WordPress Theme. This responsive premium theme can be used as a good start to create your personalized blog. The strength of this theme is clean, modern and responsive design combined with JQuery Plugins & extended Customizer functions. You can adjust theme settings with ease using Customizer options directly from WordPress dashboard - no programming skills are necessary. All posts are displayed in a masonry style grid. Use WordPress Post formats to change post masonry preview. If you have question please to not hesitate to contact us!
Features
1.0 Installation
Installing via FTP:
Unzip the download package and upload the theme folder into your wordpress themes directory /wp-content/themes/
Installing via WordPress Admin panel:
Login to your WordPress admin panel, such as yoursite.com/wp-admin/ and then navigate to Appearance > Themes > Install Themes, and upload theme zip file.
Activate the theme, create pages, create default menu and start customizing your website.
2.0 Theme Setup
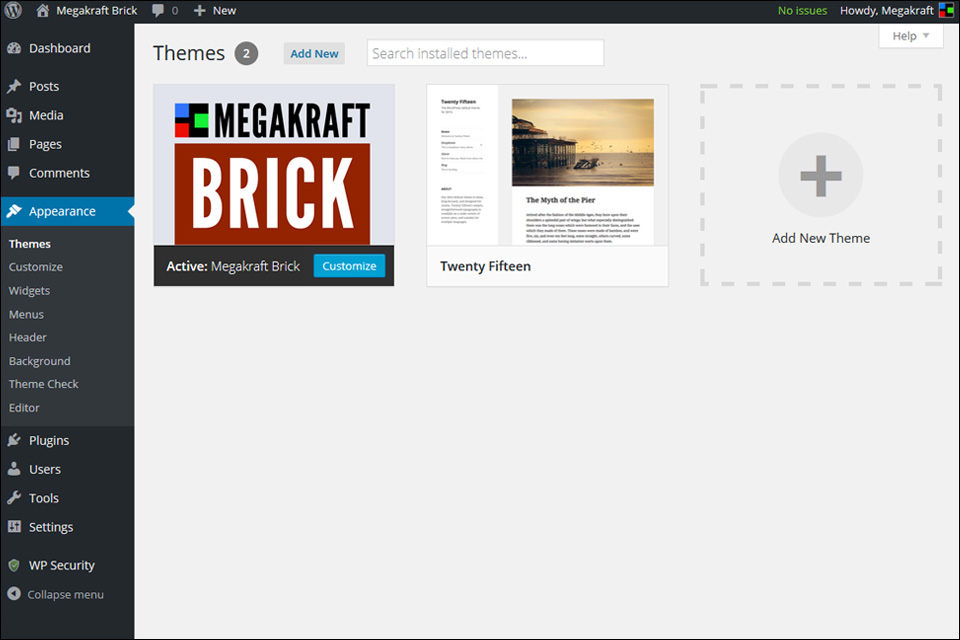
Go to WordPress Dashboard / Appearance and activate Megakraft theme.

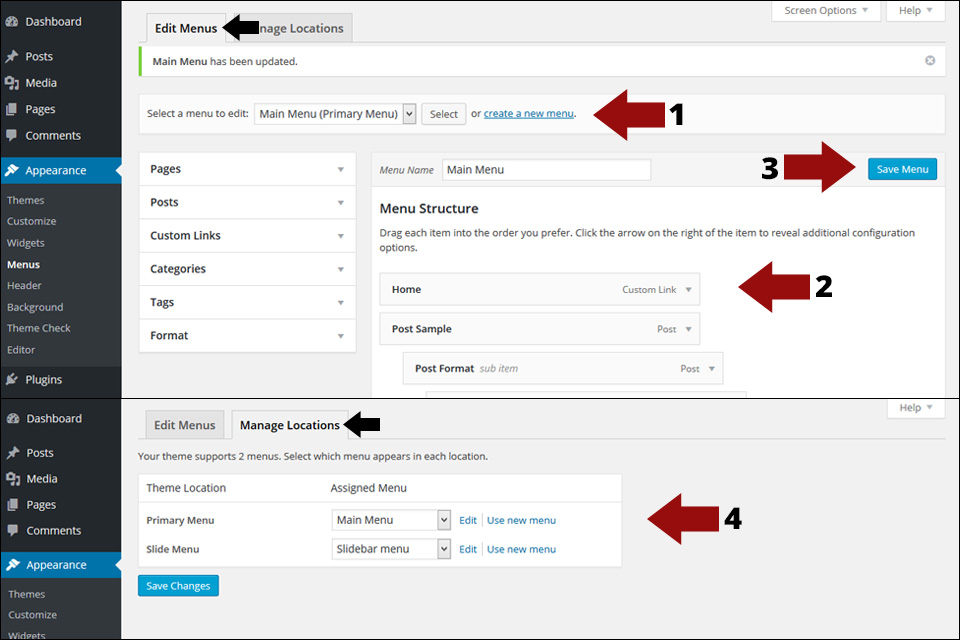
Go to WordPress Dashboard / Appearance / Menus to create a basic menu and select it. The menu will not be displayed until you select it.

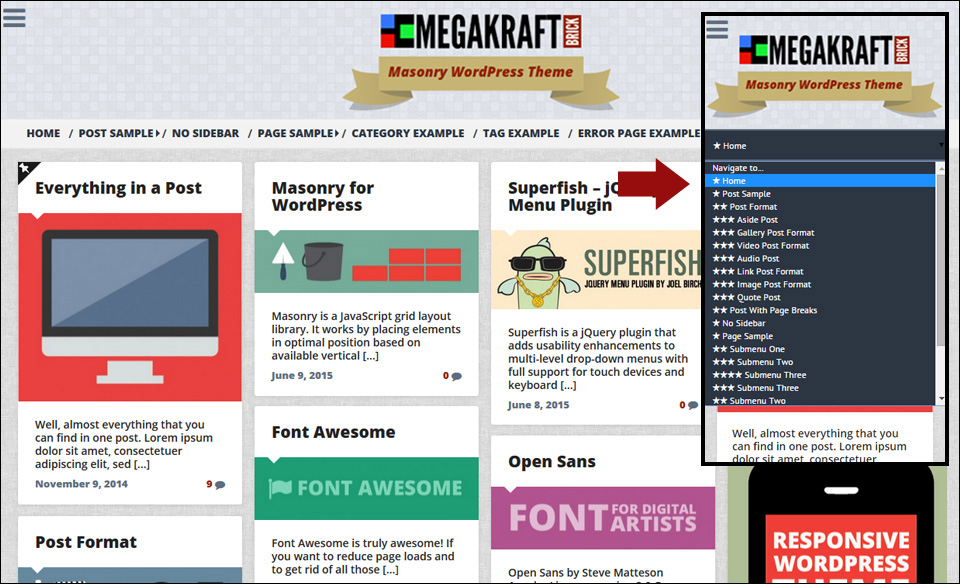
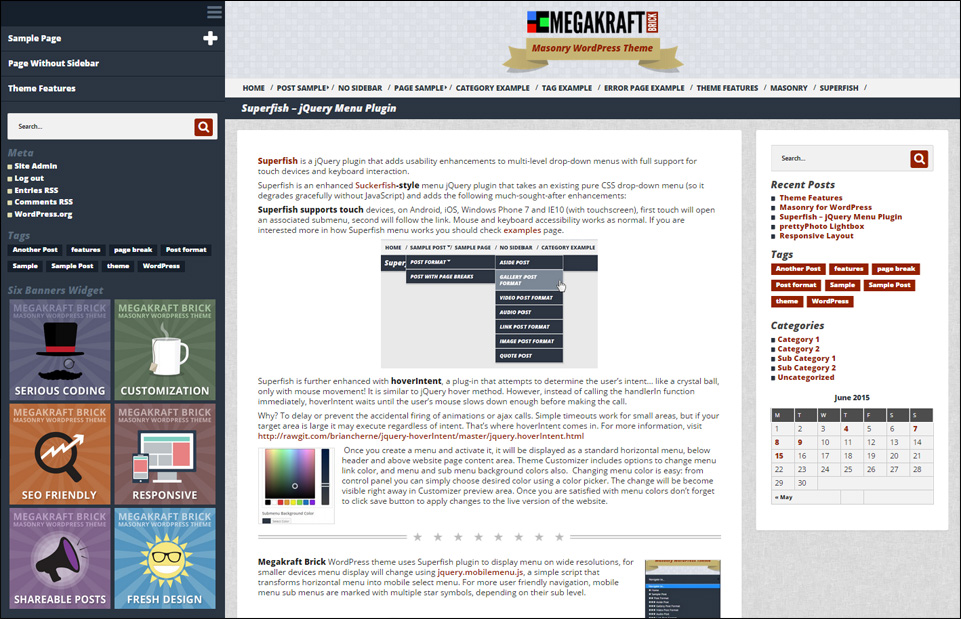
This theme uses menu created with Superfish script plugin. Menu will switch to mobile navigation menu when browser window is less than 540px.
Mobile menu will work on all devices.

Once you set up the theme you can start customizing it using extended WordPress Customize controls.

Select Appearance > Customize to bring out Extended Customizer options panel to adjust theme elements.
2.1 Extended WordPress Customizer
Select Appearance > Customize to open WordPress Customize panel.
Use default WordPress customizations to change site title and tagline, site background color, site background image, assign navigation, choose widgets and choose front page.
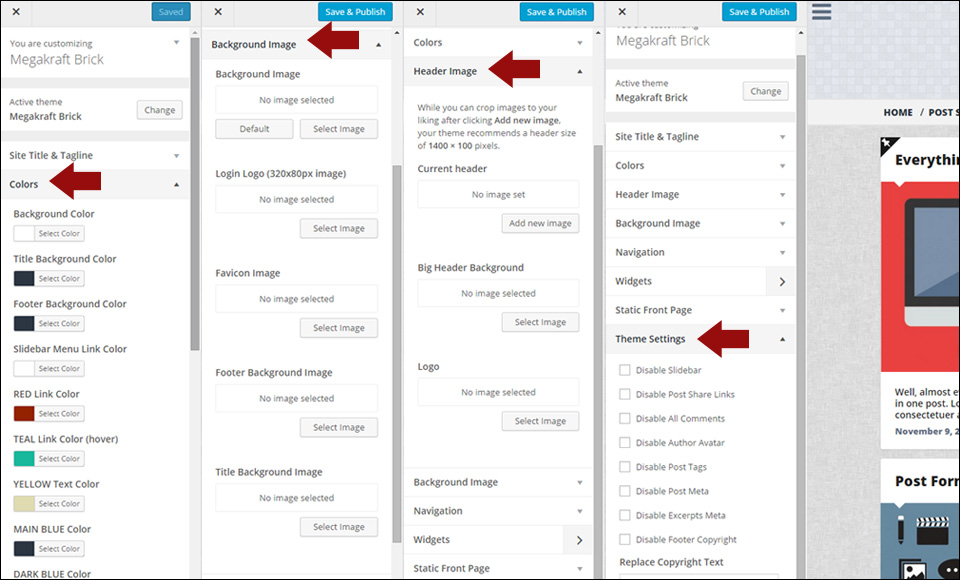
Theme customizations are placed under:
Colors (all color customizations)
Header Image (all elements under Header)
Background Image (other elements using custom background images)
Theme Settings (options to disable/enable theme features).

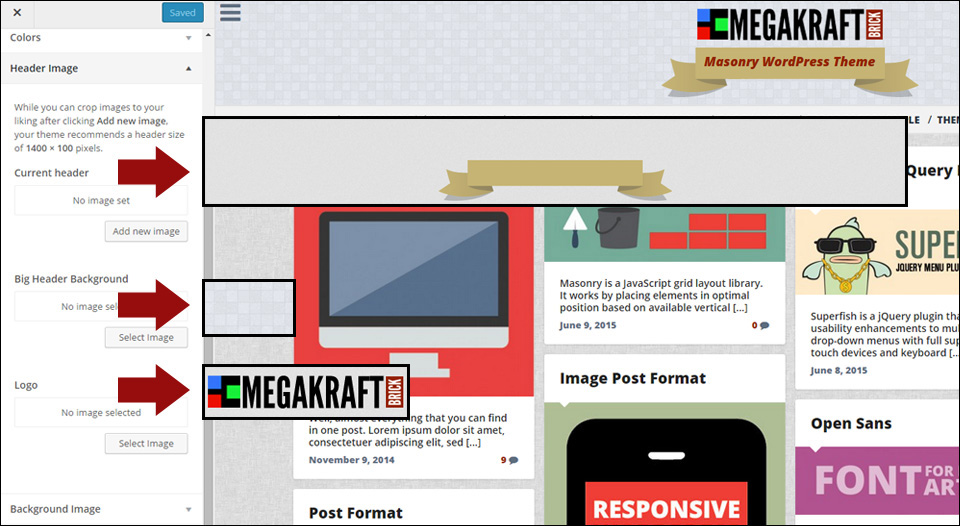
2.2 Change Header
Change logo - Use image upload option to change default logo image. If you decide to remove uploaded image the default logo image located in theme root/images folder will be displayed again.
To remove tagline from logo simply delete tagline from Customizer Site Title and Tagline section.
Header Image - The logo ribbon image is a WordPress header image which can be replaced using Customizer Header Image option.
Big Header Background - Use this function to replace default background image for Big Header area (layer below Header image).

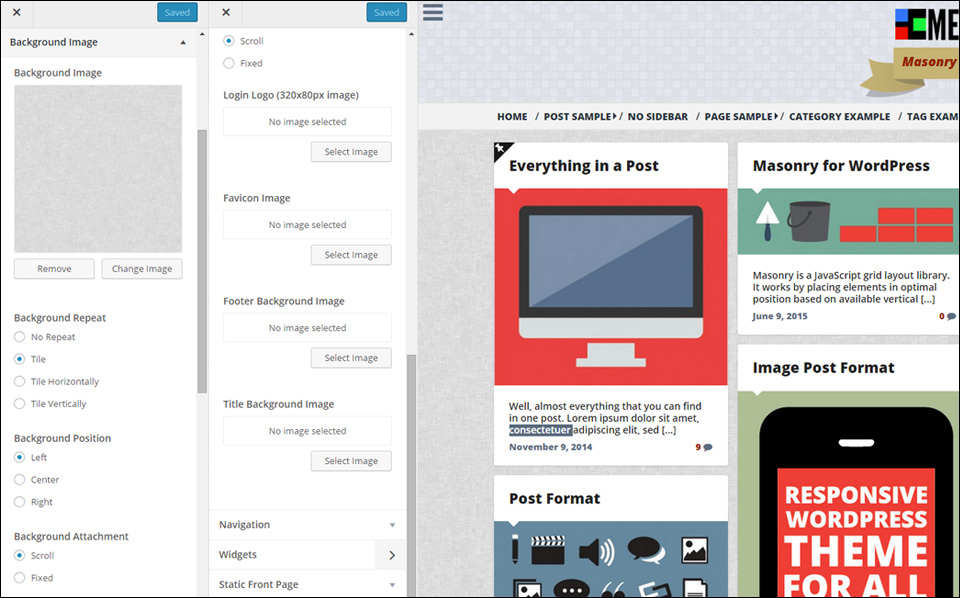
2.3 Change Background Images
Background Image - use uploader to change and adjust desired background for your theme.
Login logo - Use image uploader to change login logo. For best results use 320x80px image.
Favicon Image - Use this function to upload your custom image which will replace default Megakraft icon. You can use standard image format of any size.
Footer Background Image - Use Footer Background Image and Footer Background Color (under Colors section) functions to change footer background.
Title Background Image - Use Title Background Image and Title Background Color functions to change title wrapper background.
You can add custom color and custom image at the same time for Footer Background Image and Title Background Image, the color will be visible only if background image has transparency.

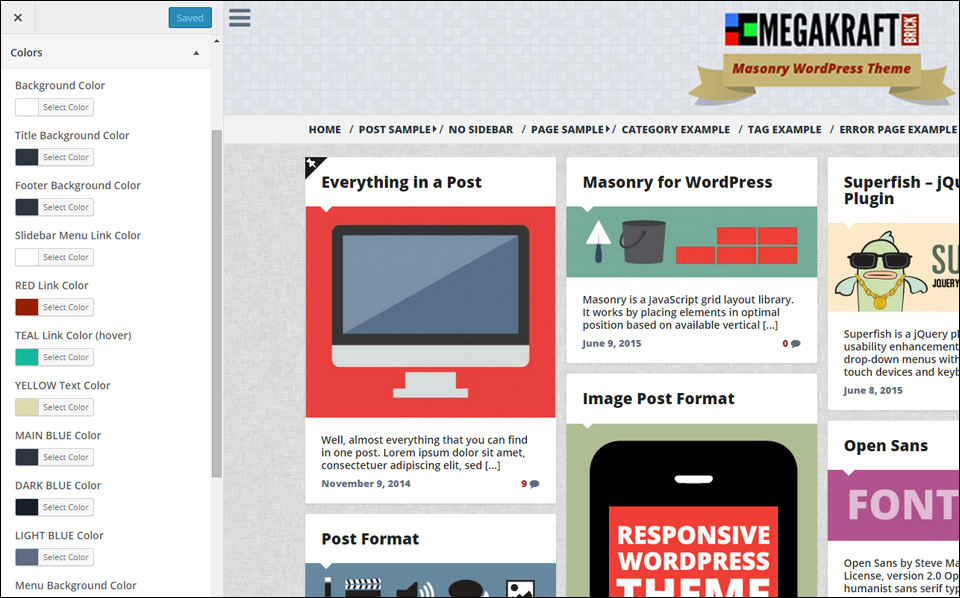
2.4 Colors
Under Colors section you can find all color options that you can customize within the theme:

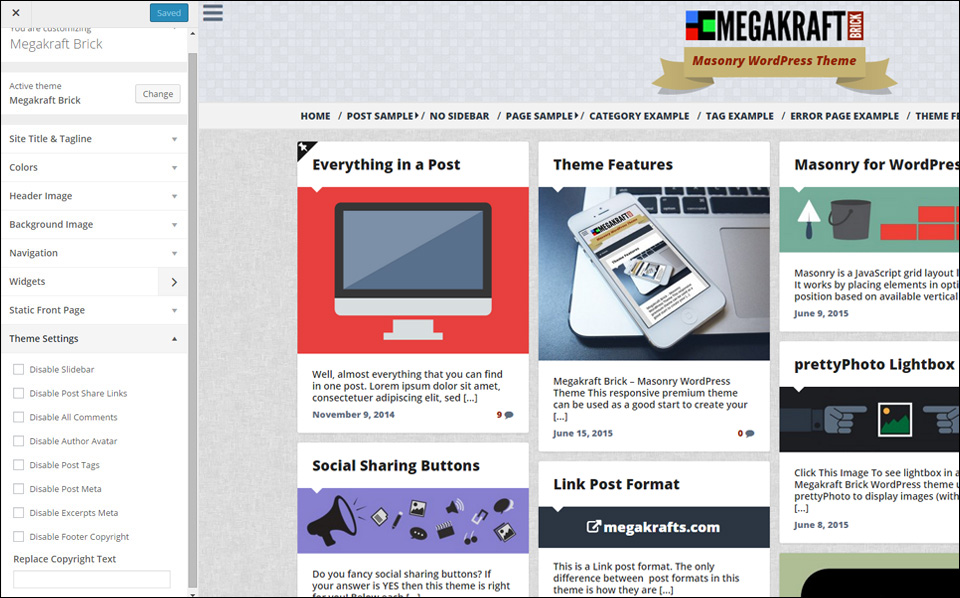
2.5 Theme Options
Under these options you can disable/enable the theme features and thus customize your post page appearance:

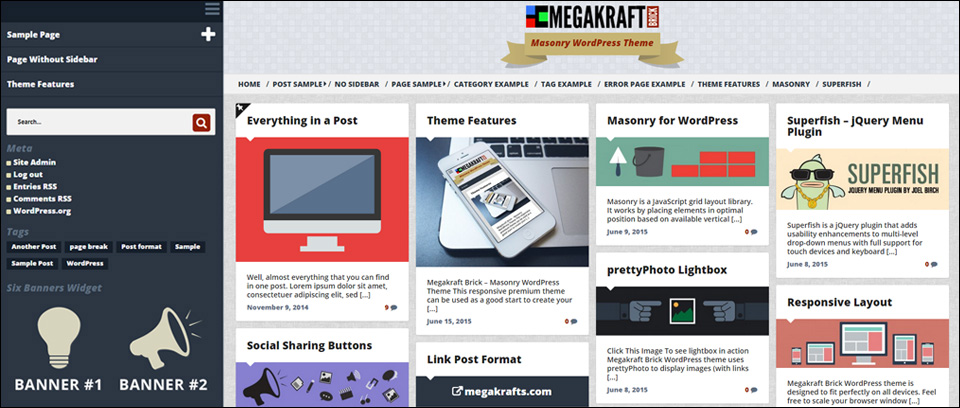
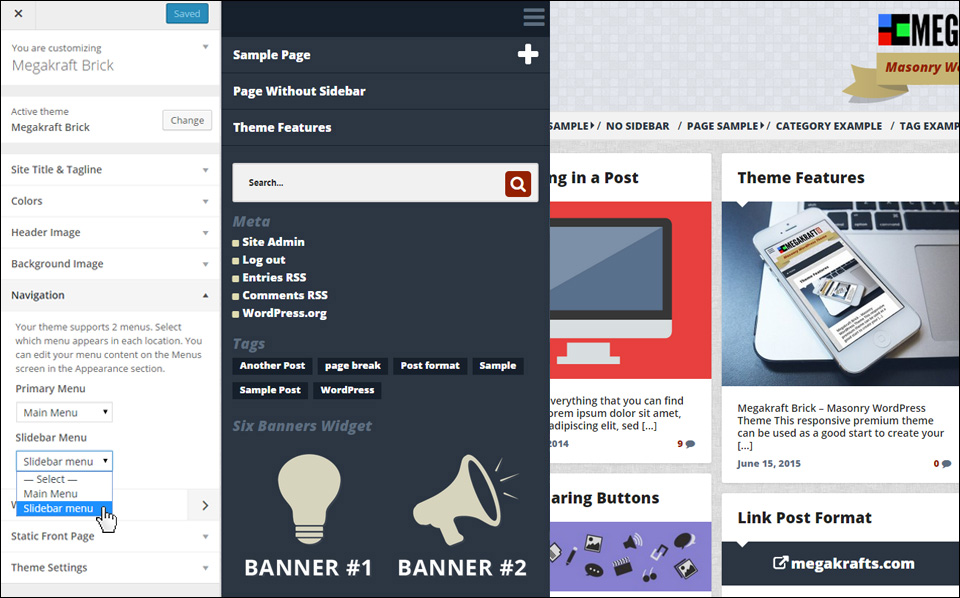
4.0 Slidebar
Slidebar is a theme feature that appears on the left side of the screen. it can be disabled using Theme Options panel inside Customizer.
Use widgets editor area to add menu and widgets. It can be used as a additional navigation with custom menu structure that displays some categories or important features that you do not wish to display on your post sidebar.


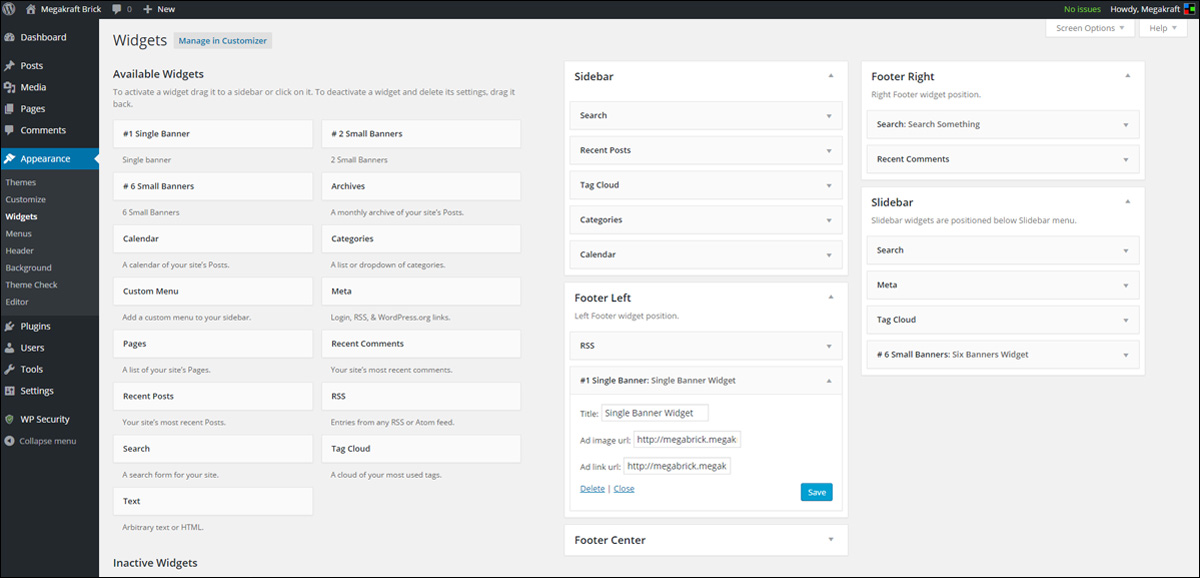
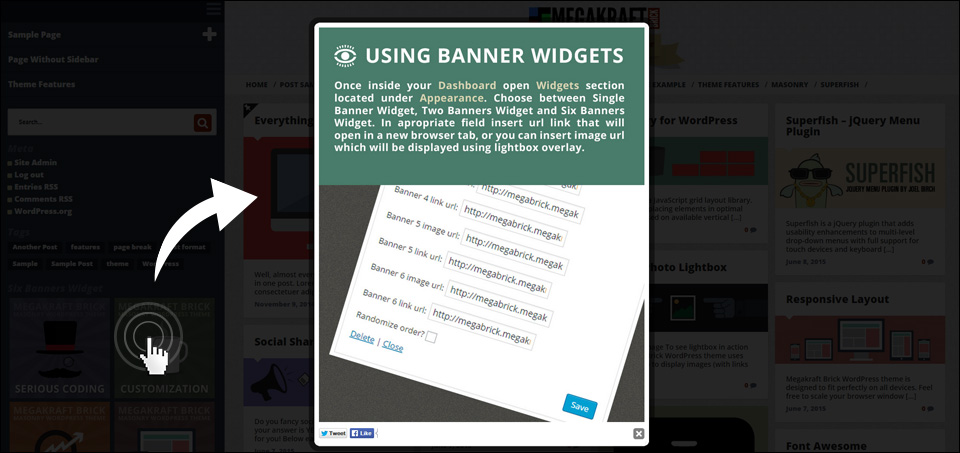
5.0 Widgets
Beside standard WordPress widgets you can find additional custom built-in theme widgets:
- 1-banner.php - Single responsive banner
- 2-banners.php - Two responsive banners.
- 6-banners.php - Six responsive banners.
Widgets will appear in sidebar, footer or Slidebar, depending on how you position them. To add the custom widget in your theme,
navigate to "Appearance > Widgets", and drag the desired widget to the sidebar widget area, under the "Slidebar", "Sidebar" or “Footer” widget box.
Each widget has option panel that needs to be filled out in order to be fully functional.
Widgets are self explanatory and easy to use.

6.0 Default Template
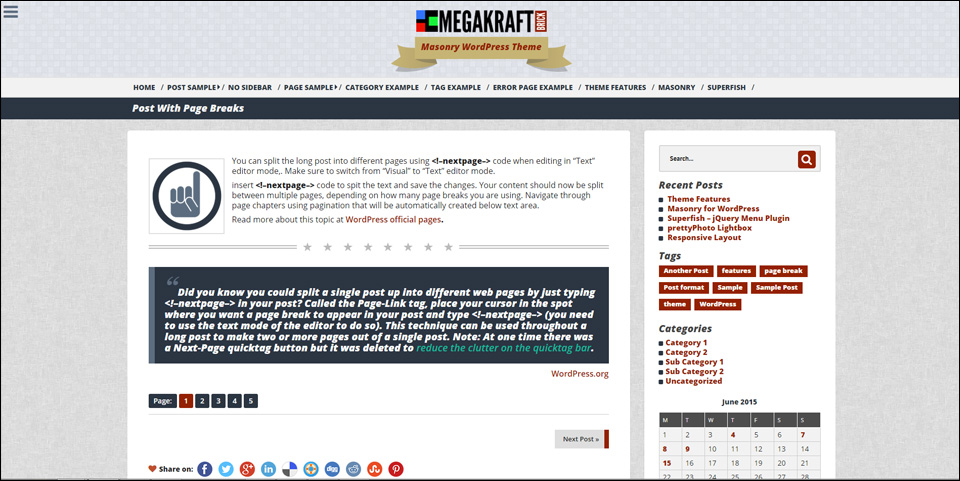
Home page (index.php) is set to show post excerpts which are arranged into a responsive grid using masonry script included in WordPress installation.

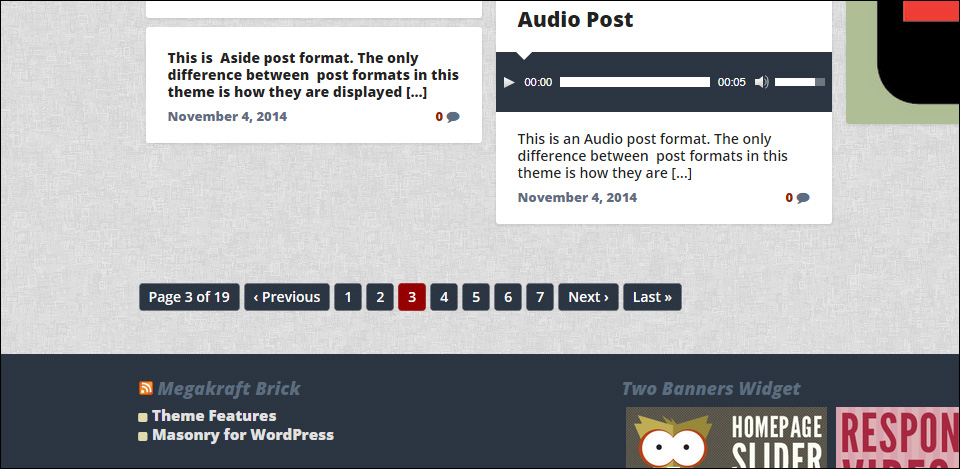
WordPress has the ability to split lists of posts or a single post into multiple pages for "paged" navigation. You can set how many posts to list on each page on the Reading screen (wp-admin > Settings > Reading).
The Blog pages show at most value used by WordPress will be displayed using custom pagination that makes it easier to navigate.

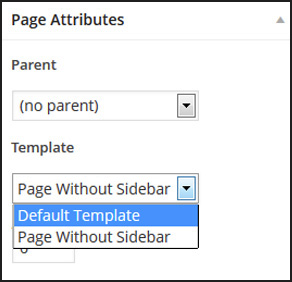
Megakraft Brick comes with a default page template (page.php) that is easy to change using standard WordPress feature.
Using admin Page Attributes panel you can change default page template with a page without sidebar template (page-no-sidebar.php). Click UPDATE button to commit changes.
You can repeat this procedure for each page that you want to appear without sidebar.

Posts are displayed with a right sidebar and using a post page template (single.php).
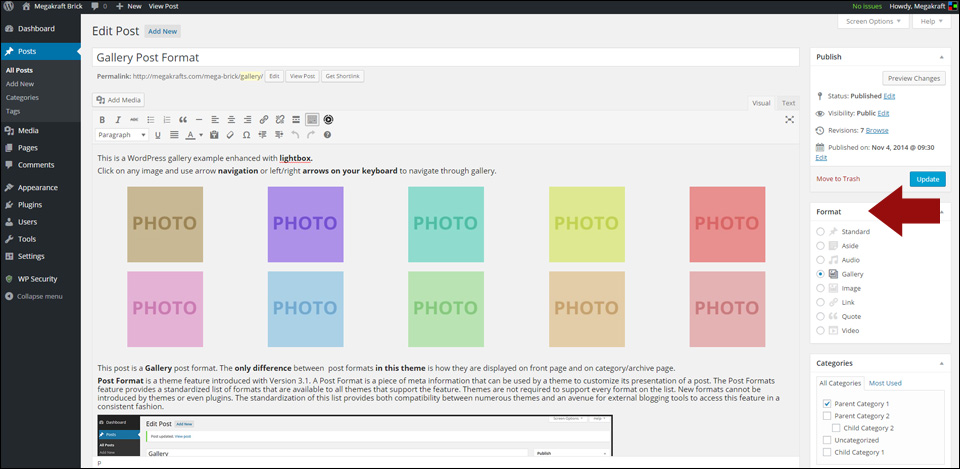
Depending on post format the post template will load adequate content file. By default all new posts are set to be Standard post format.
Other available post formats are: Aside, Audio, Gallery, Image, Link, Quote and Video.
All post formats will look the same on a single post page, the only difference is how they are displayed on a home page or a category page.


Sidebar can be fully widgetized. It is displayed on a default page, post, error page and search page.

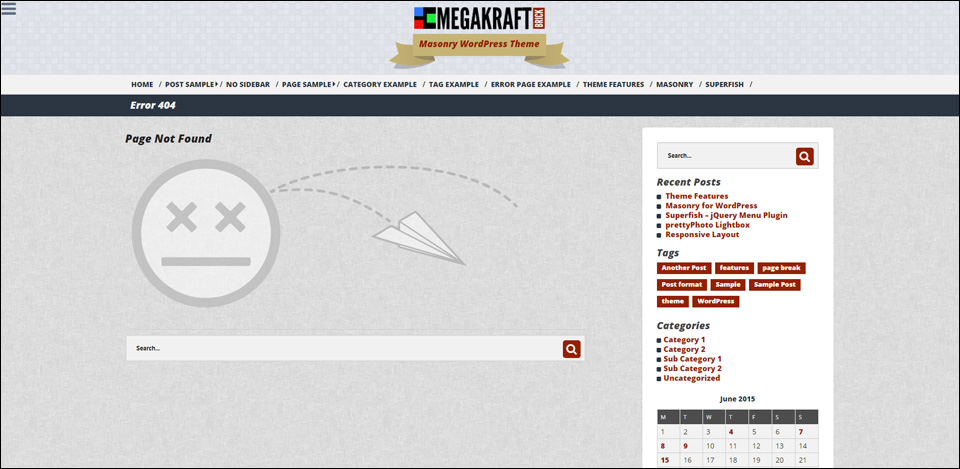
Error page template displays search form and custom image located in theme "images" folder. The sidebar will be the same as for post.

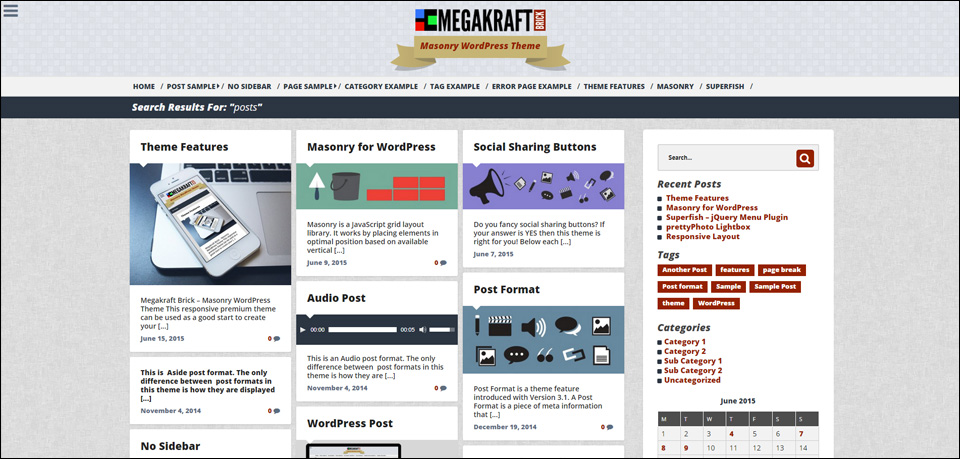
Search results template displays all results in a masonry grid with addition to post sidebar.

Author page displays all information about post author.

Another important theme feature is prettyPhoto lightbox for images and WordPress galleries.
All images with a link to a media file will be displayed using a lightbox. This feature is integrated even with WordPress gallery feature.

6.0 Theme Translation
This theme is translation ready! Poedit translation base is included in "theme path"/languages folder, and contains default.mo and default.po files.
Use these resources if you need to customize theme and localize content.
7.0 Included Files and Scripts
Theme files:
- Folder images - all theme default images
- Folder includes - additional theme widgets
- 1-banner.php - a single banner widget. You can change image and URL using widget properties.
- 2-banners.php - double banner widget. You can change images and URL using widget properties.
- 6-banners.php - 6 banner widgets. You can change images and URL using widget properties.
- Folder sf - contains Superfish menu scripts and files.
- Folder pp - contains scipts and other files for prettyPhoto lightbox.
- Folder js - custom scripts
-jquery.mobilemenu.js - script for displaying a mobile menu
-masonry-trigger.js - script for Masonry initialization
-theme.js - custom theme scripts: Slidebar initialization, custom browser audio player, reply comments toggle and go to top links
-metabox-toggle.js - custom script for displaying the right post format inside admin editor
- Folder languages - contains default.mo and default.po files for theme translation
- 404.php - error page containing 404.png image, search box and a sidebar
- archive.php - archive page for displaying categories and tags using masonry script
- author.php - author page with recent author bio, comments and recent posts
- content.php - loads with single.php - displays standard post structure
- content-aside.php - loads with single.php - displays standard post structure
- content-audio.php - loads with single.php - displays standard post structure
- content-gallery.php - loads with single.php - displays standard post structure
- content-image.php - loads with single.php - displays standard post structure
- content-link.php - loads with single.php - displays standard post structure
- content-quote.php - loads with single.php - displays standard post structure
- content-video.php - loads with single.php - displays standard post structure
- footer.php - theme footer
- functions.php - theme functions
- header.php - theme header
- index.php - theme home page
- page.php - default page template
- page-no-sidebar.php - a page without sidebar template
- readme.txt - required read me text file
- screenshot.png - theme screenshot file
- search.php - theme search page
- searchform.php - theme search form
- sidebar.php - theme default sidebar
- single.php - theme default post template
- style.css - theme style sheet file
8.0 Known Issues
There are no known issues, but it is important to understand that some plugins can conflict with theme functions and if there are issues try to resolve them by deactivating plugins
that cause problems and try to find a workaround. This theme requires at least WordPress version 3.9, but we recommend 4.0+ version.

9.0 Changelog
Current theme version v1.2.
Added functionality for separate tagline font color
version v1.1.
Replaced small icon images with Font Awesome
version v1.0.
Published
10.0 Credits
jQuery Plugins
- prettyPhoto by Stephane Caron, no-margin-for-errors.com
- jQuery Superfish Dropdown Menu by Joel Birch, github.com/joeldbirch/superfish
- jQuery Mobilemenu by mambows, github.com/joeldbirch/superfish
Fonts
- http://www.google.com/webfonts
- Open Sans created by Steve Matteson
- Font Awesome created by Dave Gandy
12.0 Support
If you need help, please do not hesitate to contact us!
To grant best support please contact us using author contact page or our support page.
Channeling all requests at one place keeps and makes it simple, easier and even more effective for every customer to get quick help.
All issues, requests and questions can be discussed and answered at one place.
All the best,